レスポンシブWEBデザイン
今回は、レスポンシブWEBデザインについて…
まずレスポンシブWEBデザインとは?
PC、タブレット、スマートフォンなど、あらゆるデバイスに最適化したWebサイトを、単一のHTMLで実現する制作手法です。ブラウザーのスクリーンサイズを基準にCSSでレイアウトを調整することで、デバイスごとに専用サイトを用意することなく、マルチスクリーンに対応したWebサイトを制作できます。
ゼロから始めるレスポンシブWebデザイン入門 ― 第1回より
そうなんです、PC用スマフォ用などと分けることなく、どちらのブラウザでも素敵に見えるように制作出来るんです。(携帯サイトも出来たらいいのにw)
今後更にこういったサイトも増えてくるでしょうし、きっと近いうち私も制作する機会があると思うので、勉強を兼ねてレスポンシブWEBデザインについて投稿してみます。
もちろんお客様にも参考にしていただけたら嬉しいです。
まず、どのようなレスポンシブWEBデザインのサイトがあるんだろうか…
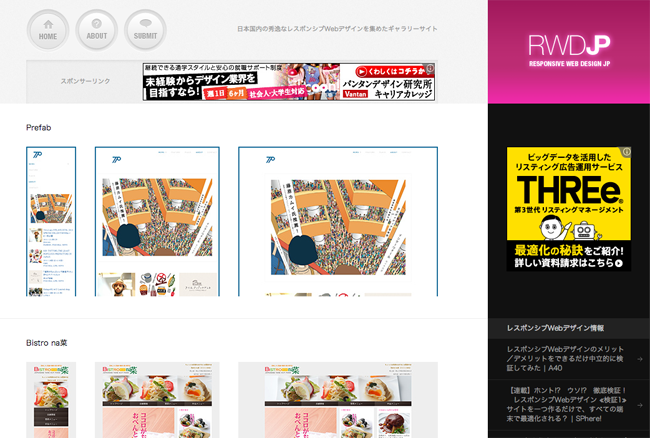
ということで、「Responsive Web Design JP」という日本国内の秀逸なレスポンシブWebデザインばかりを集めたギャラリーサイトでチェック!
■Responsive Web Design JP
http://responsive-jp.com/

サイドにはレスポンシブWebデザインに関するブログのリンクがありレスポンシブの勉強するにはもってこいなサイトでした。リンクをいくつか見てみましたが、どれも興味深い記事ばかりです!(全部読みたい!)
ギャラリーはちゃんとスマフォ用・タブレット用・PC用での3パターンの表示のサムネイルがあり、いちいちリンク先で確認せずに雰囲気はわかるのでありがたいんです!
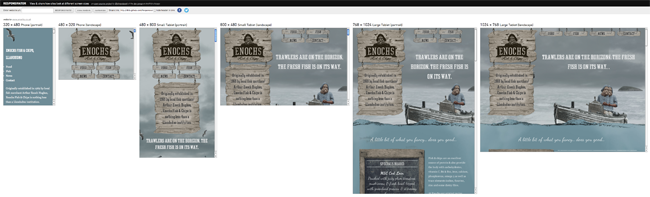
でも、ちゃんと見たいなって方にオススメなのが、レスポンシブWEBデザインを想定されるデバイスのサイズで一括表示してくれるこれが便利!↓
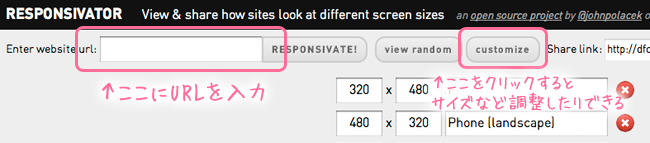
■RESPONSIVATOR
http://dfcb.github.com/Responsivator/

こんな風にズラズラと一括表示してくれるので助かります。
使い方はシンプル。ただ表示させたいサイトURLを入れて”Responsivate!”をクリックするだけ。

こちらのブログも勉強になりまする。φ(゚Д゚ )フムフム…
流行りのレスポンシブ・ウェブデザイン! よく使われるデザインパターンを集めてみた!